Нейросеть научилась самостоятельно верстать сайты
15 января 2018
3077
Нейросеть научилась самостоятельно верстать сайты
Чудесная новость для всех фанатов подбирать сложные конструкции HTML-тегов в поисках красоты.
#Новости
3077
15 января 2018
Чудесная новость для всех фанатов подбирать сложные конструкции HTML-тегов в поисках красоты.
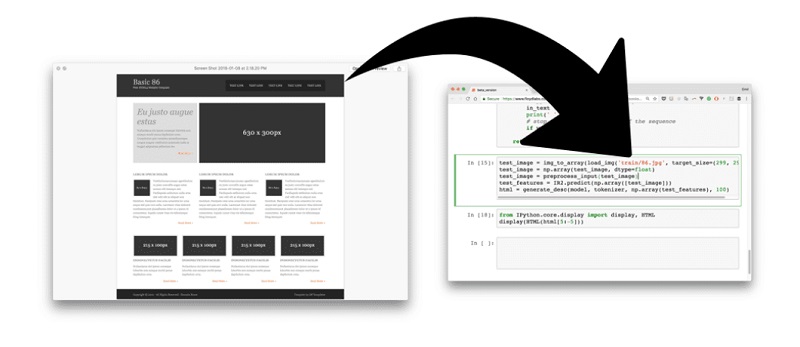
Эмиль Уоллнер из FloydHub в своём блоге говорит о том, что в течение трёх лет фронт-энд в корне изменит подход. Причиной тому стало развитие машинного обучения. Это увеличит скорость прототипирования и снизит барьер для создания программного обеспечения. Как пример Эмиль показал алгоритм, который сам может верстать сайты на основе JPG-макетов.
Порядок действий достаточно прост:
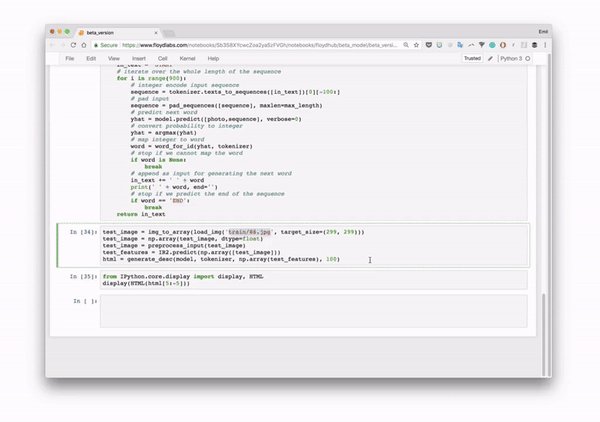
1) Нейросеть получает данные из JPG-файла (да-да, просто картинка);

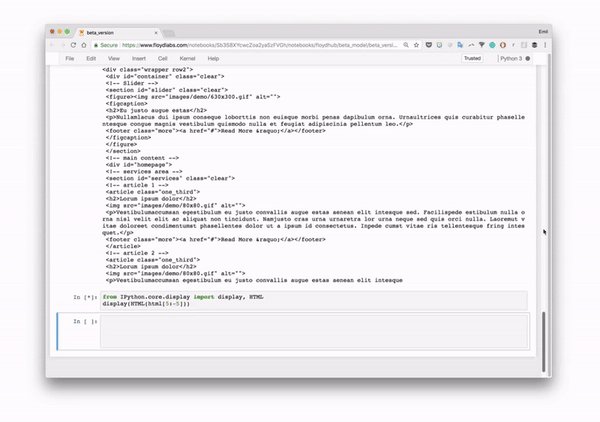
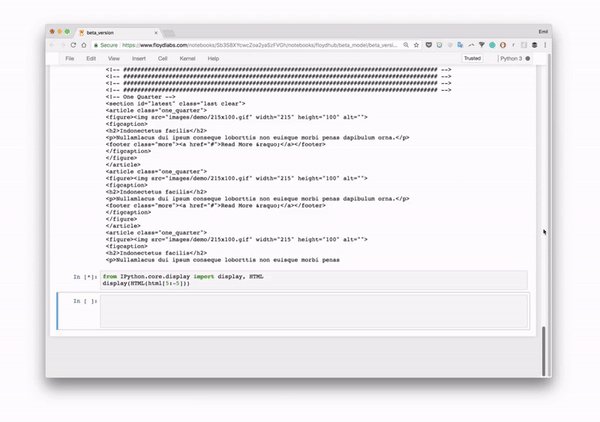
2) преобразует его в HTML и CSS коды;

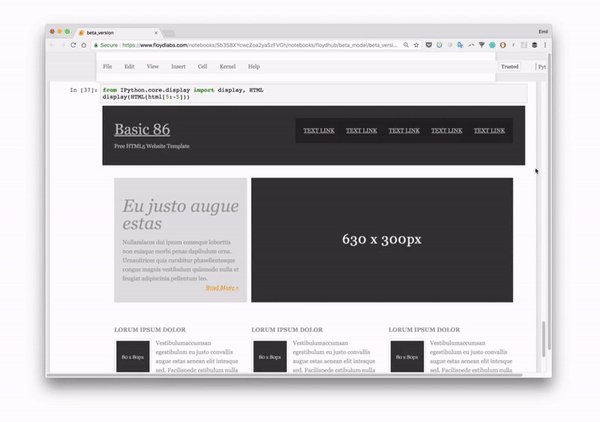
3) выдает результат в виде готовой вёрстки. Нейросеть создана на основе алгоритмов pix2code и sketch2code (разработкой последнего занимались умы из Airbnb).

С полной работой Эмиля и его команды, а также примерами полученных сайтов вы можете ознакомиться здесь.
Новое в разделе Новости
#Бизнес и технологии